スタイルシートをバンドルする際は画像パスに注意
またASP.NETのバンドルの話です。
スタイルシートを何も考えずにまとめてバンドルする
とりあえずスタイルシートをまとめてみます。
bundles.Add(new StyleBundle("~/bundles/style").Include( "~/lib/bootstrap/css/bootstrap.min.css", "~/lib/jquery-ui/jquery-ui.css", "~/lib/font-awesome/css/font-awesome.css" ));
こうすると3つのスタイルシートは一つにバンドルされます。
画面でこのスタイルを読み込んでみます。
@using System.Web.Optimization <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title></title> @Scripts.Render("~/bundles/scripts") @Styles.Render("~/bundles/styles") <script> $(function () { $("#hoge").dialog(); }) </script> </head> <body> <div id="hoge">閉じるボタンのアイコン見えてる?</div> </body> </html>
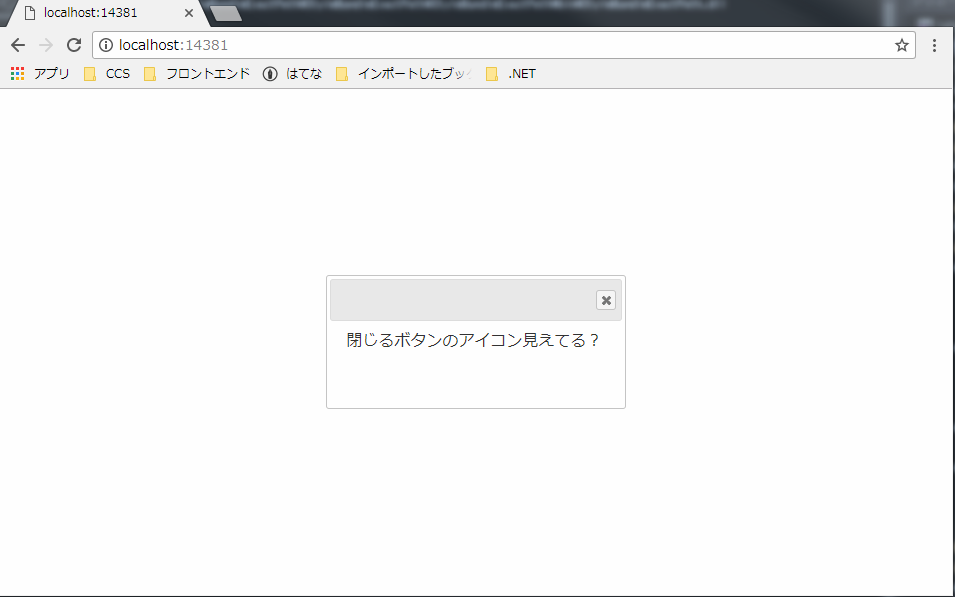
画面を表示してみます。

ダイアログのアイコンが表示されていませんね。
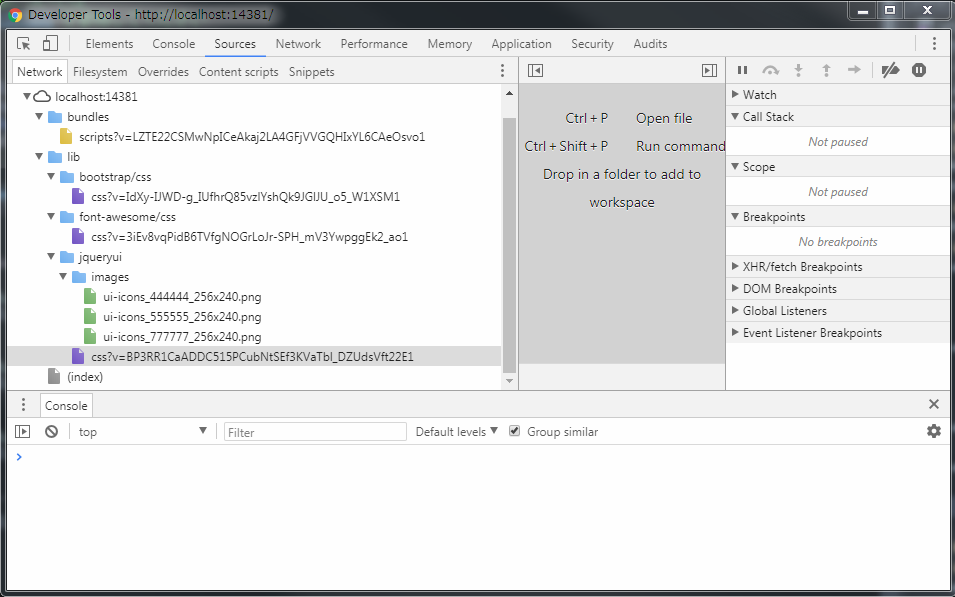
コンソールを見てみるとjquery-uiのアイコンが見つからないと怒られています。

これはスタイルシートが仮想パスにバンドルされ、バンドル先にimagesが無いのが原因です。
そこで、実際にスタイルシートが置いてある場所にバンドルするようにします。
実在パスにあわせてスタイルシートをバンドルする
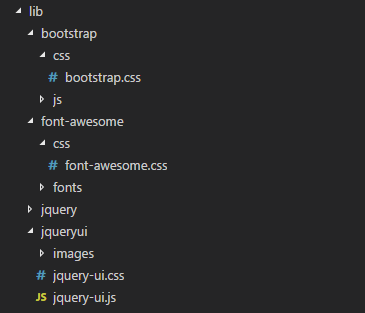
実際のパスはこんな感じです。 jquery-ui.cssが置かれているフォルダにimagesがあります。

では、ソースをこのように修正しましょう。
パスに<実在パス>/cssのように指定します。
bundles.Add(new StyleBundle("~/lib/jqueryui/css").Include("~/lib/jqueryui/jquery-ui.css")); bundles.Add(new StyleBundle("~/lib/bootstrap/css/css").Include("~/lib/bootstrap/css/bootstrap.css")); bundles.Add(new StyleBundle("~/lib/font-awesome/css/css").Include("~/lib/font-awesome/css/font-awesome.css"));
後はそれを画面から読み込みます。
@using System.Web.Optimization <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title></title> @Scripts.Render("~/bundles/scripts") @Styles.Render("~/lib/jqueryui/css") @Styles.Render("~/lib/bootstrap/css/css") @Styles.Render("~/lib/font-awesome/css/css") <script> $(function () { $("#hoge").dialog(); }) </script> </head> <body> <div id="hoge">閉じるボタンのアイコン見えてる?</div> </body> </html>
画面を表示すると、ダイアログのアイコンが表示されていることが確認出来ます。

コンソールを見てみると画像を上手く参照出来ていることが分かります。

指定した順序でバンドルする@ASP.NET
ASP.NETでスクリプトをバンドル出来ますが、かゆいところに手が届かない部分があるのでまとめておきます。
通常のバンドル
ASP.NETでスクリプトをバンドルするとき下記のように書きます。
public class BundleConfig { public static void RegisterBundles(BundleCollection bundles) { bundles.Add(new ScriptBundle("~/bundles/scripts").Include( "~/Scripts/jquery.js", "~/Scripts/jquery-ui.js" "~/Scripts/bootstrap.js")); } }
ただし、スクリプトが読み込まれる順番はランダムなので、jquery読み込んだ後にjquery-ui読み込むといったことがデフォルトでは出来ません。
デフォルトでパス追加した順序で読み込んでくれればいいのに!
指定した順序でバンドル
まず、下記のクラスを用意します。
public class AsIsBundleOrderer : IBundleOrderer { public IEnumerable<BundleFile> OrderFiles(BundleContext context, IEnumerable<BundleFile> files) { return files; } }
続けて、バンドルに読み込みたい順序でスクリプトのパスを追加し、バンドルの順序を指定します。
public class BundleConfig { public static void RegisterBundles(BundleCollection bundles) { var bundle = new ScriptBundle("~/bundles/scripts") .Include("~/Scripts/jquery.js") .Include("~/Scripts/jquery-ui.js") .Include("~/Scripts/bootstrap.js"); // バンドルの順序をバンドルにファイルを追加した順序にします bundle.Orderer = new AsIsBundleOrderer(); bundles.Add(bundle); } }
後は画面で読み込めば、指定した順序でスクリプトが読み込まれます。
@using System.Web.Optimization <head> @Scripts.Render("~/bundles/scripts") </head>
DateTimeの罠
いきなりですが、下記コードを実行すると落ちます。
var unixTime = -2208988800000; // 落ちる var date = new DateTime(unixTime);
「1900/01/01 00:00:00」のunix timeからDateTimeを作成しようとしたコードです。
理由は「1970/01/01 00:00:00」以降のDateTimeしか作れないからです。
代わりにDateTimeOffsetを使うと上手くいきます。
var unixTime = -2208988800000;
var date = DateTimeOffset.FromUnixTimeMilliseconds(unixTime);
インストールしているツール
PCにインストールしているツールをさらす。
システム
QTTabBar
http://qttabbar-ja.wikidot.com/
エクスプローラーの拡張ツール。
エクスプローラーをタブ表示することが出来る。
7zip
ファイル圧縮・解凍ソフト。
ConEmu
https://www.fosshub.com/ConEmu.html
コンソールを拡張するツール。
範囲選択でコピペしたりドラッグでウィンドウサイズ変更したり出来る。
DiskInfo
http://www.rakuchinn.jp/diskinfo.html
ドライブのファイルだのファイル容量を棒グラフで表示してくれるツール。
どのフォルダがどのくらい容量をくっているのかが分かりやすい。
PatchCleaner
http://www.homedev.com.au/free/patchcleaner
http://wadachi.hatenablog.com/entry/2018/02/01/070000
「C:\Windows\Installer\」の不要ファイルを削除するツール。
コミュニケーション
IPメッセンジャー
同一LAN内でメッセージやファイルをやり取りするツール。
パッケージ/バージョン管理
Anaconda
https://www.anaconda.com/download/#_windows
Pythonのディストリビューション。
主要なライブラリを一括でインストールすることが出来る。
仮想環境を構築することも出来る。
仮想環境ごとにライブラリのインストールも行える。
nodist
https://github.com/marcelklehr/nodist/releases
Node.jsのバージョン管理ツール。
複数のバージョンを共存させることができ、切り替えることも出来る。
パスワードを更新したら下記コマンドを実行すること。
npm -g config set proxy http://userid:password@proxyaddress:proxyportnumber npm -g config set https-proxy http://userid:password@proxyaddress:proxyportnumber npm -g config set registry http://registry.npmjs.org/
Git
SVN
TortoiseSVN
https://tortoisesvn.net/downloads.html
Windows用のSVNクライアントソフト。
日本語化するには日本語化パックをインストールすること。
TortoiseGit
Windows用のGitクライアントソフト。
Git for Windowsもあわせてインストールすること。
日本語化するには日本語化パックをインストールすること。
WinMerge
http://www.geocities.co.jp/SiliconValley-SanJose/8165/winmerge.html
ファイル、フォルダの差分を比較するツール。
これなきゃ開発出来ない。
テキストエディタ
サクラエディタ
http://sakura-editor.sourceforge.net/index.html.ja
軽量なテキストエディタ。
これ大好き。
メモ取るときとか、ちょっとしたテキストの正規表現置換とかで使う。
Visual Studio Code
https://code.visualstudio.com/download
高機能なテキストエディタ。
プログラミングやMarkdownテキストエディタとしても使える。
ER図
a5mk2
ER図作成ツール。
SQLの発行も出来るすぐれもの。
プロキシ
stone
http://www.gcd.org/sengoku/stone/stonexp-2.3e.zip
ローカルプロキシ。
認証プロキシの前に通すことで認証情報を一元化することが出来る。
パスワードを更新したらC:\stone23xp\stone.cfgの認証情報を更新すること。
Burp Suite
HTTPプロキシ。
リクエストを書き換えるのに使用する。
セキュリティ診断の擬似攻撃を行うのに使った。
キャプチャ/動画
PettyCamera
http://www.rainylain.jp/tools/ss/
キャプチャツール。
AG-デスクトップレコーダー
http://t-ishii.la.coocan.jp/download/AGDRec.html
デスクトップの操作を動画で記録するツール。
Acrobat Reader DC
https://acrobat.adobe.com/jp/ja/acrobat/pdf-reader.html
PDFビューワー。
CutePDF Writer
http://www.acrosoftware.com/ https://comicmall.jp/wiki.cgi?page=CutePDF http://www.khotta.org/ghost/index.html#disk
印刷時にPDF出力できるようにするツール。
PDF出力に対応していないソフトでも印刷できればPDFに出来る。
CutePdf Writerを使用するにはGhostscriptが必須。
Cube PDF Utility
https://www.cube-soft.jp/cubepdfutility/index.php
PDF編集ツール。
ページ順序の変更や結合、分割等を行える。
バックアップ
EaseUs Todo Backup Free
https://jp.easeus.com/backup-software/free.html
バックアップツール。
HDDからSSDに移行する際に使用した。
ドローツール
GIMP
https://www.gimp.org/downloads/ https://synclogue-navi.com/gimp-install
フリーのドローツール。
アイコンを自作する際に使用する。
地図
QGIS
https://qgis.org/ja/site/forusers/download.html
シェープファイルを表示するツール。
OpenLayers入門
こちらに移動しました。
LESS入門
こちらに移行しました。
npm入門
こちらに移行しました。