AjaxのCSRF対策
こちらに移行しました。
検証属性のエラーメッセージを一元管理する
こちらに移行しました。
検証属性を自作する
こちらに移行しました。
TypeScript環境構築
今回はVisual Studioを使わない場合のTypeScript開発環境を構築してみます。
TypeScriptのインストール
npmでTypeScriptをインストールします。
npm install typescript -global
これでTypeScriptコンパイラを利用できます。
初期化
プロジェクトルートでまず下記コマンドを実行します。
tsc --init
これでtsconfig.jsonが作られます。
tsconfig.json
{ "compilerOptions": { /* Basic Options */ "target": "es5", /* Specify ECMAScript target version: 'ES3' (default), 'ES5', 'ES2015', 'ES2016', 'ES2017', or 'ESNEXT'. */ "module": "commonjs", /* Specify module code generation: 'none', 'commonjs', 'amd', 'system', 'umd', 'es2015', or 'ESNext'. */ // "lib": [], /* Specify library files to be included in the compilation: */ // "allowJs": true, /* Allow javascript files to be compiled. */ // "checkJs": true, /* Report errors in .js files. */ // "jsx": "preserve", /* Specify JSX code generation: 'preserve', 'react-native', or 'react'. */ // "declaration": true, /* Generates corresponding '.d.ts' file. */ // "sourceMap": true, /* Generates corresponding '.map' file. */ // "outFile": "./", /* Concatenate and emit output to single file. */ // "outDir": "./", /* Redirect output structure to the directory. */ // "rootDir": "./", /* Specify the root directory of input files. Use to control the output directory structure with --outDir. */ // "removeComments": true, /* Do not emit comments to output. */ // "noEmit": true, /* Do not emit outputs. */ // "importHelpers": true, /* Import emit helpers from 'tslib'. */ // "downlevelIteration": true, /* Provide full support for iterables in 'for-of', spread, and destructuring when targeting 'ES5' or 'ES3'. */ // "isolatedModules": true, /* Transpile each file as a separate module (similar to 'ts.transpileModule'). */ /* Strict Type-Checking Options */ "strict": true /* Enable all strict type-checking options. */ // "noImplicitAny": true, /* Raise error on expressions and declarations with an implied 'any' type. */ // "strictNullChecks": true, /* Enable strict null checks. */ // "strictFunctionTypes": true, /* Enable strict checking of function types. */ // "noImplicitThis": true, /* Raise error on 'this' expressions with an implied 'any' type. */ // "alwaysStrict": true, /* Parse in strict mode and emit "use strict" for each source file. */ /* Additional Checks */ // "noUnusedLocals": true, /* Report errors on unused locals. */ // "noUnusedParameters": true, /* Report errors on unused parameters. */ // "noImplicitReturns": true, /* Report error when not all code paths in function return a value. */ // "noFallthroughCasesInSwitch": true, /* Report errors for fallthrough cases in switch statement. */ /* Module Resolution Options */ // "moduleResolution": "node", /* Specify module resolution strategy: 'node' (Node.js) or 'classic' (TypeScript pre-1.6). */ // "baseUrl": "./", /* Base directory to resolve non-absolute module names. */ // "paths": {}, /* A series of entries which re-map imports to lookup locations relative to the 'baseUrl'. */ // "rootDirs": [], /* List of root folders whose combined content represents the structure of the project at runtime. */ // "typeRoots": [], /* List of folders to include type definitions from. */ // "types": [], /* Type declaration files to be included in compilation. */ // "allowSyntheticDefaultImports": true, /* Allow default imports from modules with no default export. This does not affect code emit, just typechecking. */ // "preserveSymlinks": true, /* Do not resolve the real path of symlinks. */ /* Source Map Options */ // "sourceRoot": "./", /* Specify the location where debugger should locate TypeScript files instead of source locations. */ // "mapRoot": "./", /* Specify the location where debugger should locate map files instead of generated locations. */ // "inlineSourceMap": true, /* Emit a single file with source maps instead of having a separate file. */ // "inlineSources": true, /* Emit the source alongside the sourcemaps within a single file; requires '--inlineSourceMap' or '--sourceMap' to be set. */ /* Experimental Options */ // "experimentalDecorators": true, /* Enables experimental support for ES7 decorators. */ // "emitDecoratorMetadata": true, /* Enables experimental support for emitting type metadata for decorators. */ } }
tsconfig.jsonでコンパイルの詳細な設定を行うことが出来ます。
tsファイルのトランスパイル
例えばapp.tsをコンパイルする場合は下記コマンドを実行します。
tsc app.ts
app.tsからapp.jsが生成されます。
最後に
TypeScriptでknockout
TypeScriptでKnockoutを使ってみます。
ただし、下記コマンドが実行できる前提です。
- npm
- tsc
- typings
環境構築
今回はVisual Studioを使わず、testフォルダ内にサンプルを作ってみます。
testフォルダで下記コマンドを実行し、tsc、typings、npmを実行出来る環境を用意します。
tsc --init typings init npm init
型定義ファイルの取得
型定義ファイルを取得しましょう。
今回はKnockoutの型定義ファイルを取得します。
typings instal dt~knockout --global --save
knockout.jsの取得
npmでknockout.jsを取得します。
npm install knokcout
サンプル実装
まず、ViewModelを作ります。
viewModel.ts
/// <reference path="../typings/index.d.ts"/> class ViewModel{ // property private privateMsg = "隠しメッセージ"; // ko observable private observableMsg = ko.observable(""); constructor(){ // ko observableに値をセット this.observableMsg("Hello Knockout World!!!"); } /** * 隠しメッセージを表示します。 */ private showMsg(): void{ alert(this.privateMsg); } }
次に、ViewModelをバインドします。
app.ts
/// <reference path="../typings/index.d.ts"/> /// <reference path="viewModel.ts"/> window.onload = function(){ const viewModel = new ViewModel(); ko.applyBindings(viewModel); }
画面を作ります。
node_moduleを直に参照するのは。。。
index.html
<html> <head> <script src="node_modules/knockout/build/output/knockout-latest.js"></script> <script src="ts/viewModel.js"></script> <script src="ts/app.js"></script> </head> <body> <div data-bind="text: observableMsg"></div> <button type="button" data-bind="click: showMsg">メッセージを表示する</button> </body> </html>
tsのトランスパイル
tsファイルをjsファイルにトランスパイルします。
tsc app.ts tsc viewModel.ts
今回は手動でトランスパイルしましたが、gulpやらgruntで自動化するのが望ましいです。
そもそもVisual Studio使えばこんな面倒なことしなくても
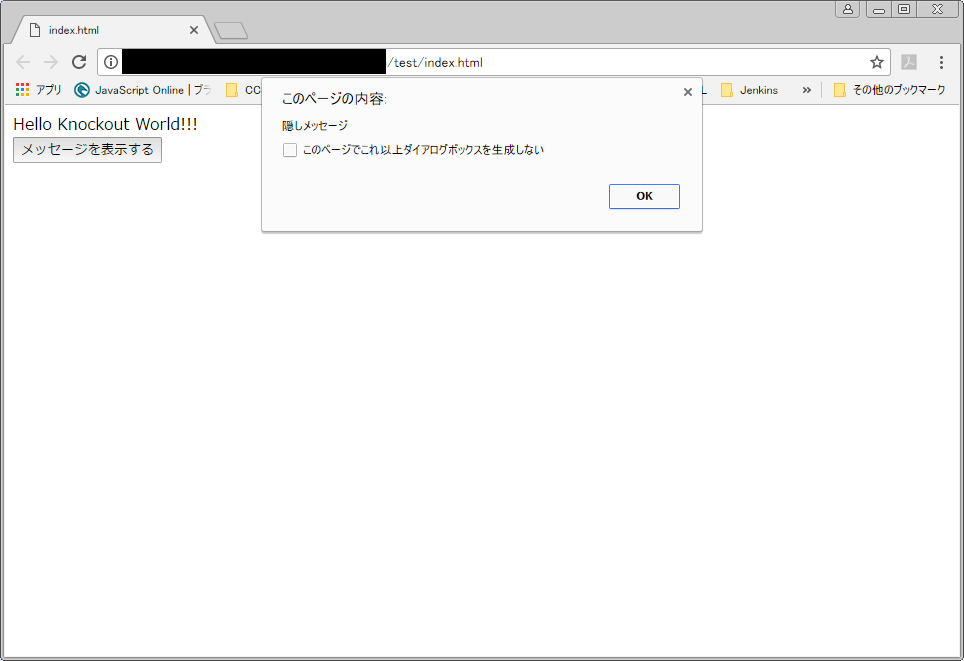
画面の表示
早速画面を表示しましょう。

ボタンをクリックするとViewModelで定義した関数が呼び出されます。

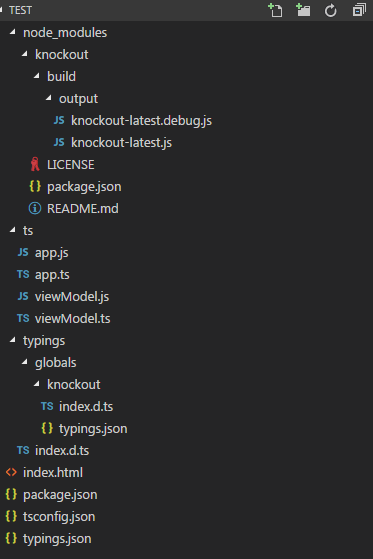
サンプルの構成

linq.jsの紹介
こちらに移行しました。
Knockout入門
こちらに移行しました。